G96: 理解させる必要のあるアイテムを感覚的にだけ伝えるのではなく、テキストによる識別情報もあわせて提供する
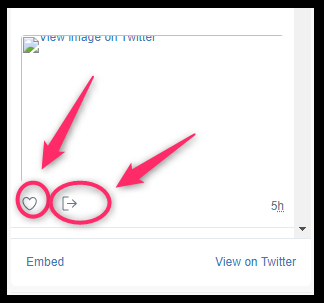
は、Titterのイイねマークなどは適合になるのか?

↑こういうやつね。
結論
かなりグレー。。。
ややグレーだが、適合になるはず。
適用になる
達成方法の手順を見てみると、以下の様に書かれている。
ウェブページ内において、オブジェクトの形、大きさ、又は位置に言及するすべての参照を探し出す。そのような各項目において:
その参照が、形、大きさ、又は相対的な位置についての情報がない場合でも項目を見つけて特定するための追加情報が含まれていることを確認する。
例えばイイねはハートマークになってるので、形で意味を伝えようとしてる。
適用になる…はず。
適合か?はかなりグレー→適合でいいと思う
WCAGのG96の事例を見ると、いずれも、
- 可視できるテキストで
- 詳細に
説明している。
Twitterのイイねマークなどは、可視できるテキストでの説明を行っていない。
ただ、
aria-label 属性で簡単な説明を行っている。
このaria-label がG96で説明されている「テキスト」に該当するか否か が争点となる。
ちなみに、ここでは「テキスト」について定義された記述が無いが、別の達成基準1.4.3では以下のように定義されている。
テキスト (text)
プログラムによる解釈が可能な文字の並びで、自然言語で何かを表現しているもの。
G96の目的を考えると、
- 盲目の方にも理解できるようにしたい 場合・・・aria-label で情報を提供していれば適合になる
- 認知にハンデがある方にも理解できるようにしたい 場合・・・詳細な説明が無いため、不適合
ということで、かなりグレー。。。
アクセシビリティ試験ではグレーなものがたまに出てきますよねー。
達成基準 1.3.3 の具体的なメリット:
全盲の利用者及びロービジョンの利用者は、情報が形及び/又は位置によって伝えられている場合、その情報を理解できないことがある。形及び/又は位置以外の情報を補足することで、形及び/又は位置だけで伝えられている情報を理解できるようになる。
達成基準 1.3.3のメリットを見ると、全盲の利用者 とあった。
aria-label で情報を提供していれば
適合にしてよいのでは、と思う。
↑ページトップへ は適用
そのページ内の先頭に戻る為のボタン、よくあると思うが、これが「↑」みたいなマークとセット担っている場合、
「↑」が、テキストではなく、画像だった場合、
視覚で理解させるオブジェクトに当たるため、適用になる。
この場合、「↑」マーク以外に、「ページトップへ」のようなテキストがセットになっていれば適合になると思う。
「↑」は、「^」←こういうキャレットみたいなマークである場合も多いと思う。



コメント