バージョン古くてごめんね。
Laravelにはユーザー登録をさせて管理できる機能が用意されている。
Laravelでユーザー管理する仕組みの構築の仕方をメモする。
Authを構築してくれるコマンド
↓現在使えないコマンド。。
php artisan make:auth
Laravel5までは、上記のコマンドでマイグレーションファイルを用意してくれたり、必要なファイル編集もしてくれてた。
「resources/views」ディレクトリに「auth」ディレクトリが作成されたり、web.phpに追記されたり

しかし、Laravel6.0以降はmake:authが使えない。
(R,R)
Laravel5では、php artisan make:auth で認証機能が追加できましたが、Laravel7はLaravel/uiに組み込まれたため、先にLaravel/uiの追加(composer require laravel/ui)が必要です。
Laravel/uiの追加
composer require laravel/ui

↓
php artisan ui vue --auth
このコマンドにより、ユーザー登録、ログイン、パスワードリセットなどのビューとコントローラーが生成されます。
Tip!! さくっと始めたいですか? 真新しくインストールしたLaravelアプリケーションにlaravel/ui Composerパッケージをインストールし、php artisan ui vue –authを実行してください。

以上でユーザー認証の仕組みはできる。
Laravel/ui に必要なCSSやJavascript について
上記のQiita記事だと、
Laravel/ui に必要なCSSやJavascriptを入れます。
との記載があり、作業内容としては、以下のコマンドが書かれていた。
$ npm install
$ npm run dev
これってなぁに?chatGPT先生~。
npm install:
このコマンドは、Node.jsプロジェクトにおいて、プロジェクトで必要な依存パッケージをインストールするためのコマンドです。npm run dev
このコマンドは、Laravelプロジェクトにおいて、開発用のビルドを実行するための独自のコマンドです。npm の run コマンドは、プロジェクト内で定義されたスクリプトを実行するためのもので、dev はその実行するスクリプトの名前です。Laravelでは、このコマンドを用いて、開発時に必要なファイルやリソースをコンパイルし、プロジェクトが正しく動作するためのファイルを生成します。具体的には、フロントエンドのリソース(CSSやJavaScriptなど)をコンパイルし、ビルドする際の準備を行います。このコマンドの実行によって生成されたファイルは、開発中に利用されます要するに、npm install はプロジェクトの依存パッケージをインストールし、
npm run dev はLaravelプロジェクトの開発用のビルドを実行します
npm run dev
っていうのはLaravel専用みたいに書いてあるけど、そうではないみたい。
ちなみに、
npm run dev と npm run build の違い
上記の
- npm run dev
と似たコマンドで、
- npm run build
ってのがあるが、簡単に違いを言うと、
- npm run dev
- 開発環境用のビルドコマンド
- npm run build
- 本番環境用のビルドコマンド
それぞれのコマンドで実行される内容は、「package.json」ファイルに記述されている。
また、npm run watch という開発用のビルドコマンドもあります。npm run watch は、一度実行すると停止(ctrl+C)を押すまでファイルの更新があるたびに自動でビルドし続けます。
teratailさんも参考になった。
「JSやCSSもビルドして使う」はここ10年くらいのフロントの新しい常識。常識なのでLaravelでも当然知ってる前提で進むけどLaravel周辺はフロントのことを理解してない人が多すぎる。「PHP覚えたからLaravelも使えるはず」とやってきた初心者がフロントの知識がなくてことごとく撃沈している。
ぐはぁっ。
フロントも勉強しなきゃですね。
別の方の回答:
npm run コマンドの実行内容は package.json の定義にありますね
以下の例だと vite が実行されるみたいですね
{
"scripts": {
"dev": "vite",
"build": "vite build"
},
}
そんで、
自分のLaravel7の環境でpackage.jsonを見てみたら、devの内容は以下のとおりだった。
3 "scripts": {
4 "dev": "npm run development",
5 "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --config=node_modules/laravel-mix/setup/webpack.config.js",
生成されたroutes/web.appの中身
routes/web.phpを開くと、以下の内容が追加されているのがわかる。
Auth::routes();
これは、以下の通り、自動でAuth関連のルートを定義してくれるもの。
ユーザー認証のための一連のルートを自動的に生成します
これには、登録、ログイン、パスワードリセットなどのルートが含まれます。
例えば、Auth::routes(); をルートファイルに含めた場合、Laravelは次のようなルートを生成します:
– /login: ログインフォームを表示するためのルート。
– /logout: ユーザーログアウトを処理するためのルート。
– /register: 登録フォームを表示するためのルート。
– /password/reset: パスワードリセットリクエストフォームを表示するためのルート。
– /password/reset/{token}: 提供されたリセットトークンでパスワードリセットフォームを表示するためのルート。
Auth::routes(); を使用することで、これらのルートを手動で定義することなく迅速に設定することができます。
生成されたViewの中身
生成されたresources/views/welcome.blade.phpの中身を見ると、以下のような記述が追加されていることがわかる。
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
@if (Route::has('register'))
<a href="{{ route('register') }}">Register</a>
@endif
@endauth
</div>
@endif
それぞれ分解して以下に解説する。
@if (Route::has(‘login’))
@if (Route::has('login'))
↑これは、route において、「login」というrouteが存在するかチェックしている。
→routeは、routes/web.php で指定している
@auth ~ @else ~ @endauth
@auth
↑これは、laravelで、ユーザーが「ログイン済みか」?をチェックしている。
ログイン済みであれば、
@auth
配下の処理が実行され、
ログインサれいていなければ、
@else
配下の処理が実行される。
@endauth
は、@auth処理の終わり。
ちなみに、逆に未認証(ログインしていない)ユーザー向けにコンテンツを表示するには、@guest ディレクティブを使用することができる。
@guest
<!-- 未認証ユーザー向けのコンテンツ -->
<p>ログインしていません。</p>
@endguest
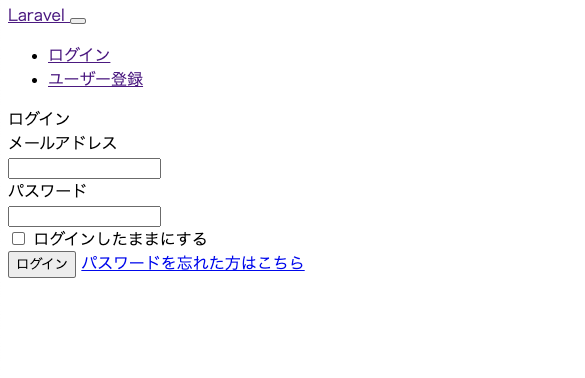
ログイン画面などの左上にある「Laravel」のテキストを変更する

ログイン画面を開くとこんな感じで左上のリンクが「Laravel」となっている。これを変更するには、
config/app.phpを編集する。
'name' => 'サイト名',
resources/views/layouts/app.blade.php を編集する。
- {{ config('app.name', 'Laravel') }}
+ {{ config('app.name', 'サイト名') }}
これは、config/app.php のname に設定された値を使うけど、もしそれが設定されていなかったら、デフォルトは サイト名 を使うというもの。
上記の設定が反映されない場合、キャッシュクリアしてみる。
configのキャッシュクリア:
php artisan config:clear
Viewのキャッシュクリア:
php artisan view:clear
/.env を編集する。(僕はこれに気づくまで時間かかった)
APP_NAME=サイト名
参考書籍



コメント