
事象
WordPressで作成したサイトを、見る環境によって表示されたりされなかったりする。
CDNを使っていたので、これのキャッシュのせいか?と思ったが、同じLAN内からでも
firefoxで見ると見れる画像が、chromeで見ると表示されないので違う。
実際にCDNをオフにして直アクセスにしてみたが解消されず。
原因
- wordpressのサイトアドレスがhttpsに設定されていなかった
- サイト自体をhttpsで表示しているのに読み込んだ画像はhttpだった
- chromeの仕様上、上記の画像は読み込まない(firefoxは読み込む)
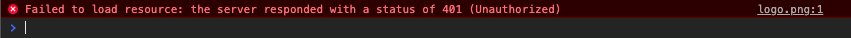
- chromeの「検証」で確認すると、401のエラー(キャプし忘れたけど、混在コンテンツのワーニングも出てる)

対応
1. WordPressの設定で、サイトアドレスをhttpsにする

- WPのダッシュボードにログインする
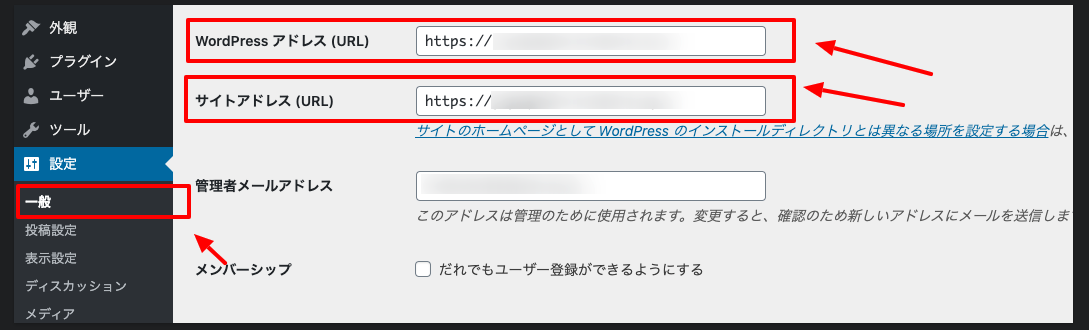
- 左ペインの 設定から一般をクリックする
- 右ペインのワードプレスアドレス(URL)の中身をhttpからhttpsに変更する
- 右メインのサイトアドレス(URL)の中身をhttpからhttpsに変更する
2. httpで画像ファイルが読み込まれた部分を、httpsで読み込まれるよう、ソースで確認の上、修正する
今回、自分の場合は、インストールしたテーマのheader.phpで呼び出していたget_theme_mod()関数(テーマ独自のプロパティを呼び出すもの)で、サイトのロゴ画像を呼び出していた。
そのため、以下を実施して、事象解消した。
- WPのダッシュボード開く
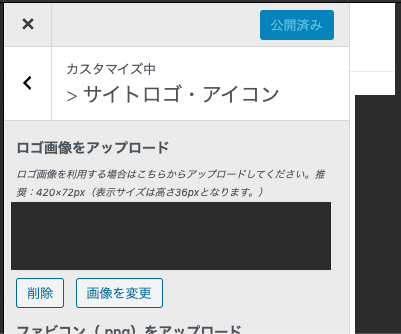
- テーマのカスタマイズ開く
- 「画像を変更」選択
- 現在選択されている画像と同じ画像を選択する

こうすることで、httpで設定されていた画像プロパティが、httpsで設定され直される。



コメント