
概要
指定した要素から、引数に指定したクラスを削除する。
例
<p class="hoge">a</p>
<p class="hoge">b</p>
<p class="hoge fuga">c</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function() {
$('p').click(function() {
$('p').each(function() {
$(this).removeClass("hoge");
});
});
});
</script>すべてのp要素から”hoge”クラスを削除する場合のコード
(ネストが深い。。。あまりよろしくないコードですが、練習用ということで。。。)

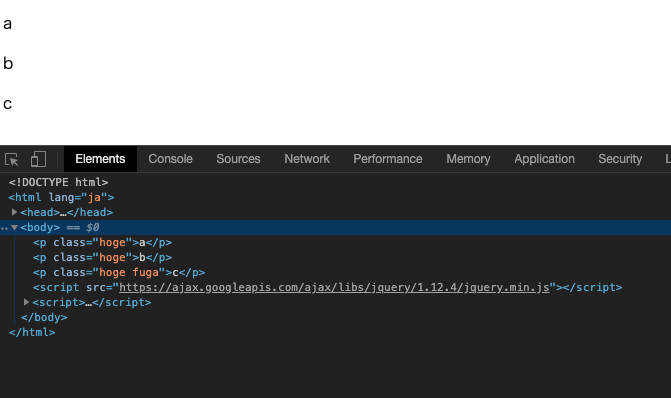
実行前
↓

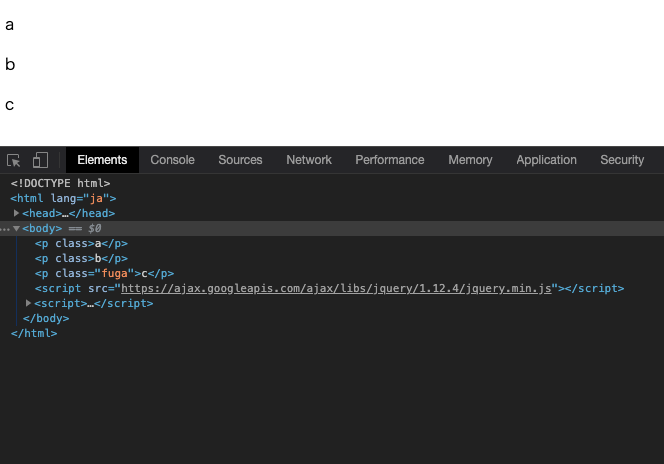
実行後
(hogeクラスが消えた。関係ないfugaクラスは消えてない)


コメント