Webサイト作成するときに、WebサーバがApacheの場合、(.htaccess が使える場合はApacheを使ってる。)存在しないページにアクセスされたとき、404 Notfoundのページが表示される。
これは設定によるが、Apacheなど自分でサーバー構築した場合でも、レンタルサーバを借りた場合でも大抵の場合それぞれが用意している404 Not Found のページに飛ばされるはず。
この404 Not Found のページは、自分でオリジナルのページをこしらえて、それを表示させたほうが良い。
その場合、
一番いいやり方。ErrorDocument 404 で、 404ページを用意する
.htaccessに以下のように書く。
ErrorDocument 404 /404.html
上記の/404.html が自分で用意した404.htmlページ。
自分のサイトのデザインに合わせたデザインで作成するのが望ましい。
Apache2.4 ErrorDocumentディレクティブ
404ページを用意できず、TOPページに飛ばすようにしたい場合
仕事などで、404ページを用意できない場合(納期ギリギリで気づいたとか、Webデザイナーさんにゃコーダーさんがやってくれない場合)、存在しないページにアクセスされた場合は一律TOPページに飛ばすっていう場合がある(自分はあった。)
その場合にErrorDocument 404で処理するのがいいのか、mod_rewriteで処理するのが良いのか。
結果からいうとmod_rewriteでやったほうが望ましい。
両者の違いを書くとこんな感じ。
ErrorDocument の場合
ErrorDocument 404 https://example.com/index.html
の場合、
x 302 (一時的なリダイレクト)でリダイレクトされてしまい、SEO的によくない
ErrorDocument 404 /index.html
の場合、
o 301(恒久的なリダイレクト)でリダイレクトされてくれる
x アドレスバーのURLが変わらない(=ユーザーが、TOPページにリダイレクトされたと分かりづらい)
mod_rewriteの場合
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ https://example.com/index.html [R=301,L]の場合、
o 301でリダイレクトされる
o アドレスバーのURLも変わる
いずれの場合も画像ファイルやjsファイルなども転送されてしまう
<img src=”dinosaur.jpg”>
みたいに、html内に埋め込まれた画像やjsなどのファイルが存在しない場合でも、その部分のリダイレクトがかかり、TOPページを読みに行ってしまう。
これは避けがたい。
teratail さんに避ける方法が書かれてあったが、避けられなかった。(自分で検証した)

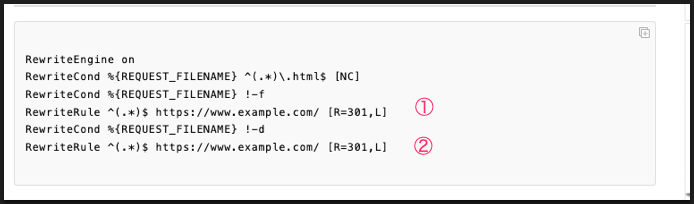
この①では画像ファイルに引っかからないが、②の部分で画像ファイルに引っかかってしまう。
①は、htmlファイルであり、存在しないファイルの場合、
②は、ディレクトリでない場合
という条件になっている。
画像ファイルは①の条件に引っかからないため、②に処理が移る。で、②の条件で「ディレクトリ」でないので、②のリダイレクト処理が発動する。
同サイトの同ページの最初の質問欄に
ErrorDocument 404 https://www.example.com/
といった書き方でしていましたが、
これでは画像やjsなどすべてのファイルで404の場合トップページに飛んでしまう
と記載があるとおり、ErrorDocument 404でもやはり画像やjsは読み込んでしまう。



コメント