やりたいこと
Google Chromeで、
Windowsだと
F12 キーや、
[Shift] + [Ctrl] + C
Macだと
⇧⌘C
で開けるデベロッパーツールの、
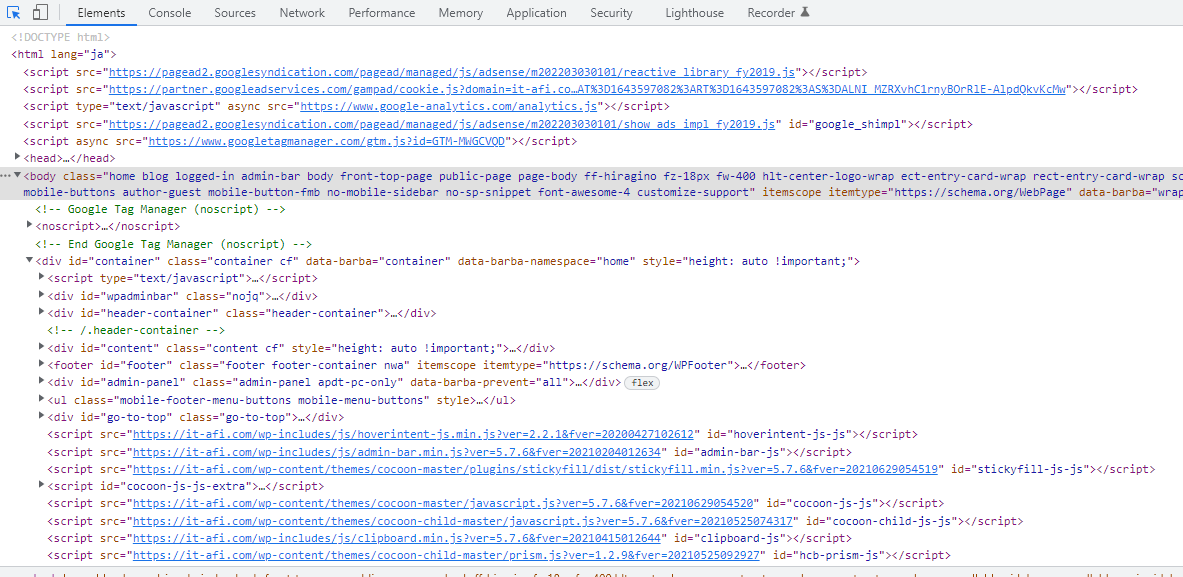
Elementsタブに表示されるソースをコピーしたい。
一部分じゃなくて、必要なところ丸々全部コピーしたい。
やり方
コピーしたいエレメントが含まれる階層の上の要素を
[Ctrl] + C
すれば、階層ごと丸々コピーされる。

参考にしたサイト

Ghromeの「要素の検証」のElementsの内容をコピー
この方のおっしゃるとおり、Ctrl+Aとかが効かんかったのでどうやるか調べちゃったわ(*ノェノ)
あざしたっ!


コメント