Google chrome の拡張機能「Web Developer」で、今開いてるページの見出しタグ(h1とかh2とか)を一覧で表示する
やり方

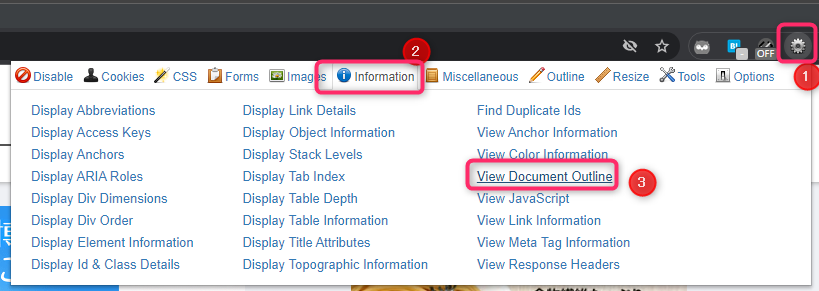
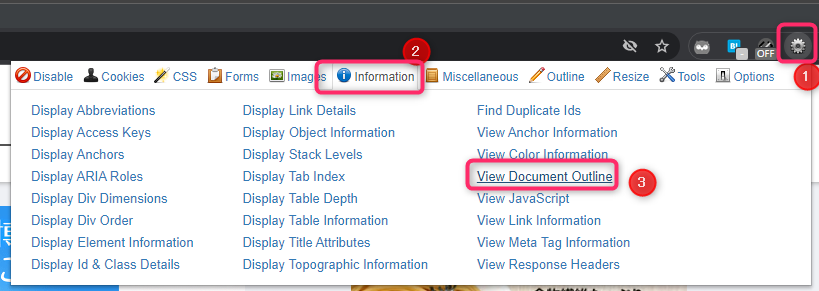
- Google Chromeで、拡張機能「Web Developer」のアイコンをクリックする(2022年3月10日現在のアイコンは、歯車みたいなやつ)
- 「Information」をクリックする
- 「View Document Outline」をクリックする
↓

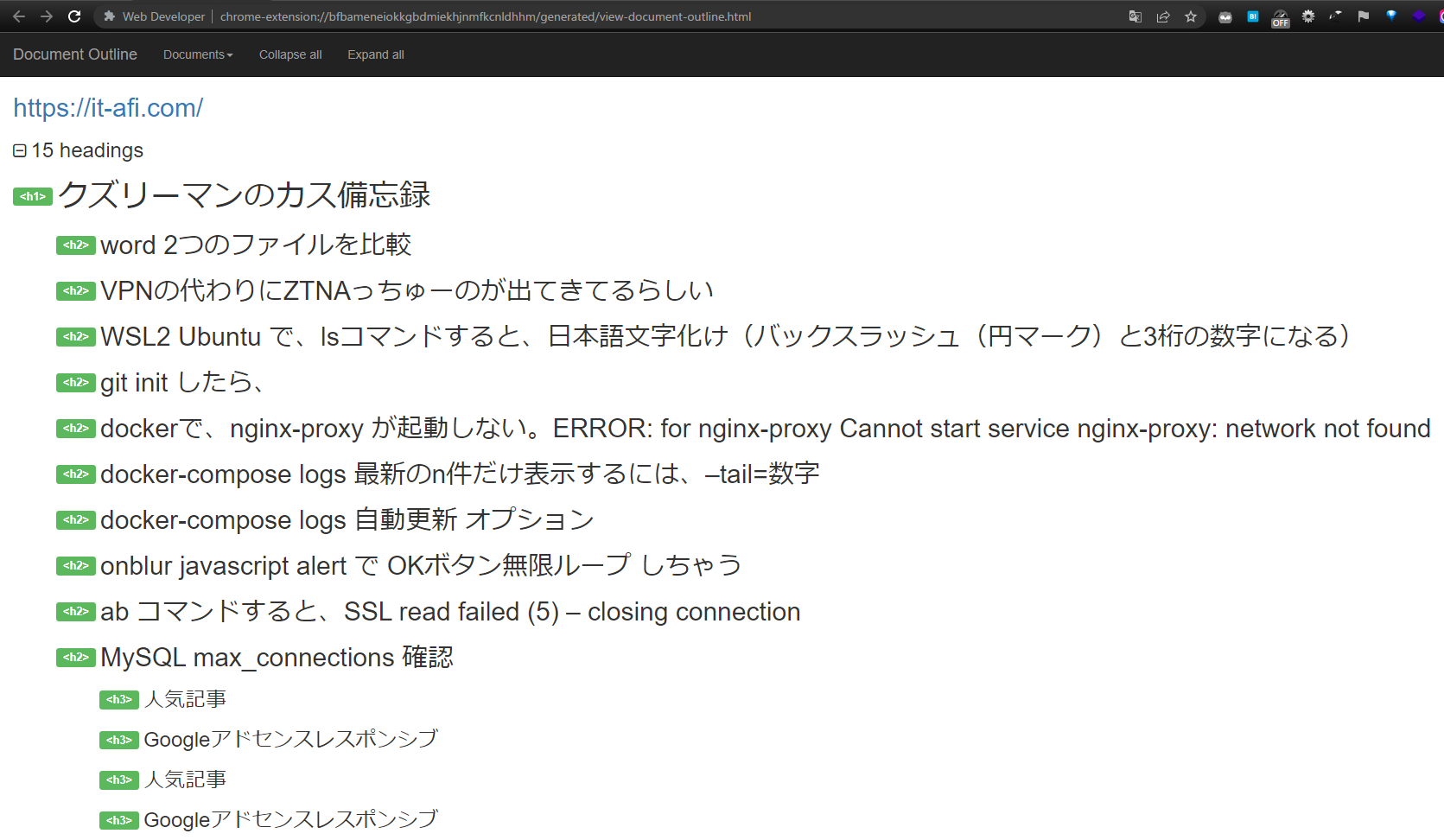
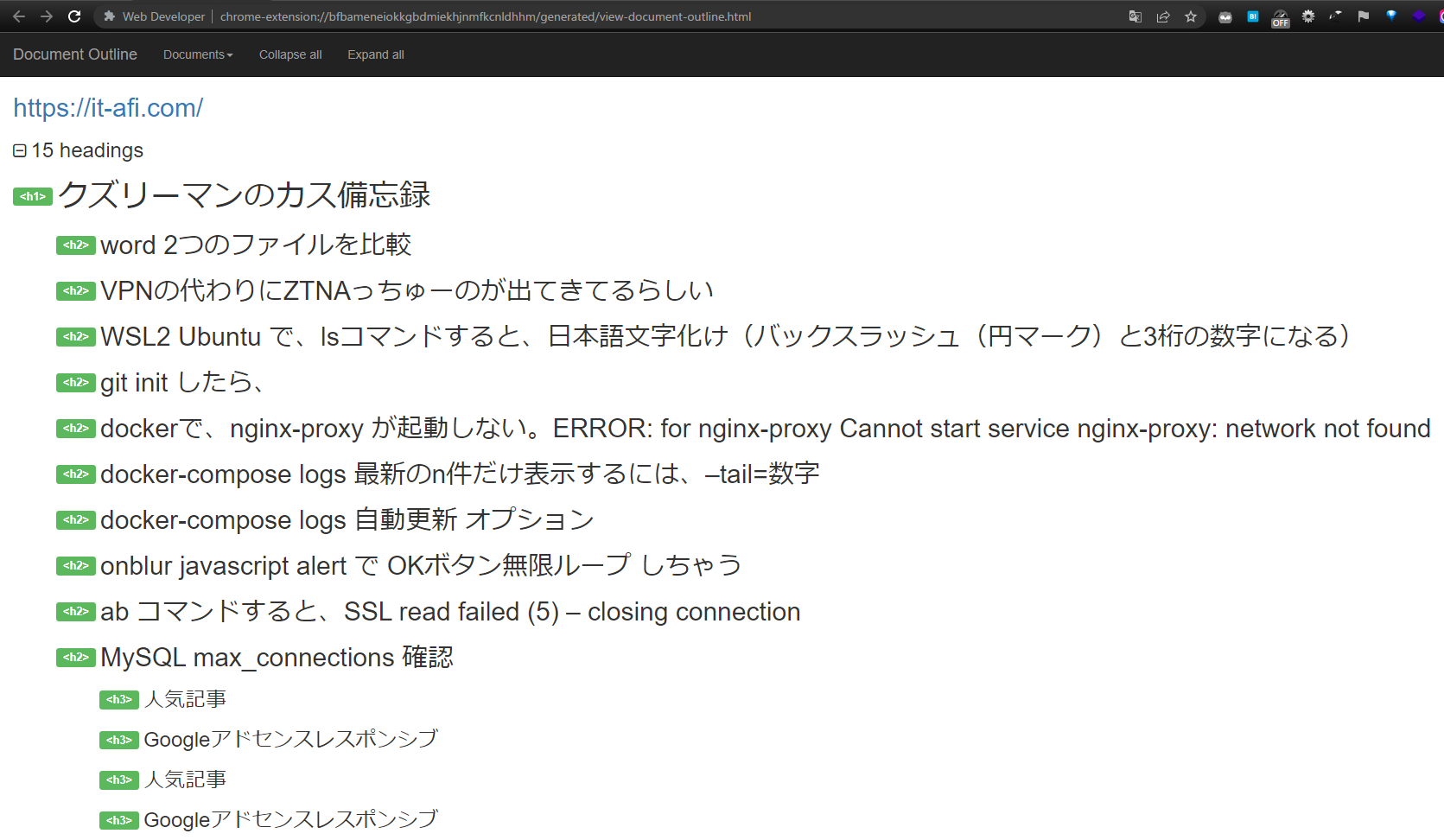
こんな画面が別タブで表示されて見出し一覧が確認できる。
 chrome
chromeGoogle chrome の拡張機能「Web Developer」で、今開いてるページの見出しタグ(h1とかh2とか)を一覧で表示する

↓

こんな画面が別タブで表示されて見出し一覧が確認できる。
コメント