ちょっと調べたら出てくるが、文字色と背景色等のカラーコントラスト(色の差)を調べるときのおてがるツールがあるのでメモ。
Webアクセシビリティで文字色と背景色のカラーコントラストを検査するときは、検査したい対象がテキストであればchromeだけあれば検査できるが、検査したい対象の文字が、画像だった場合、ツールを使って検査する。以下のツールがシンプルでとてもいい。

Colour Contrast Analyser (CCA) - TPGi
TPGi's ADA Color Contrast Checker helps determine the accessibility of the contrast ratio of two colors for WCAG AA and AAA.
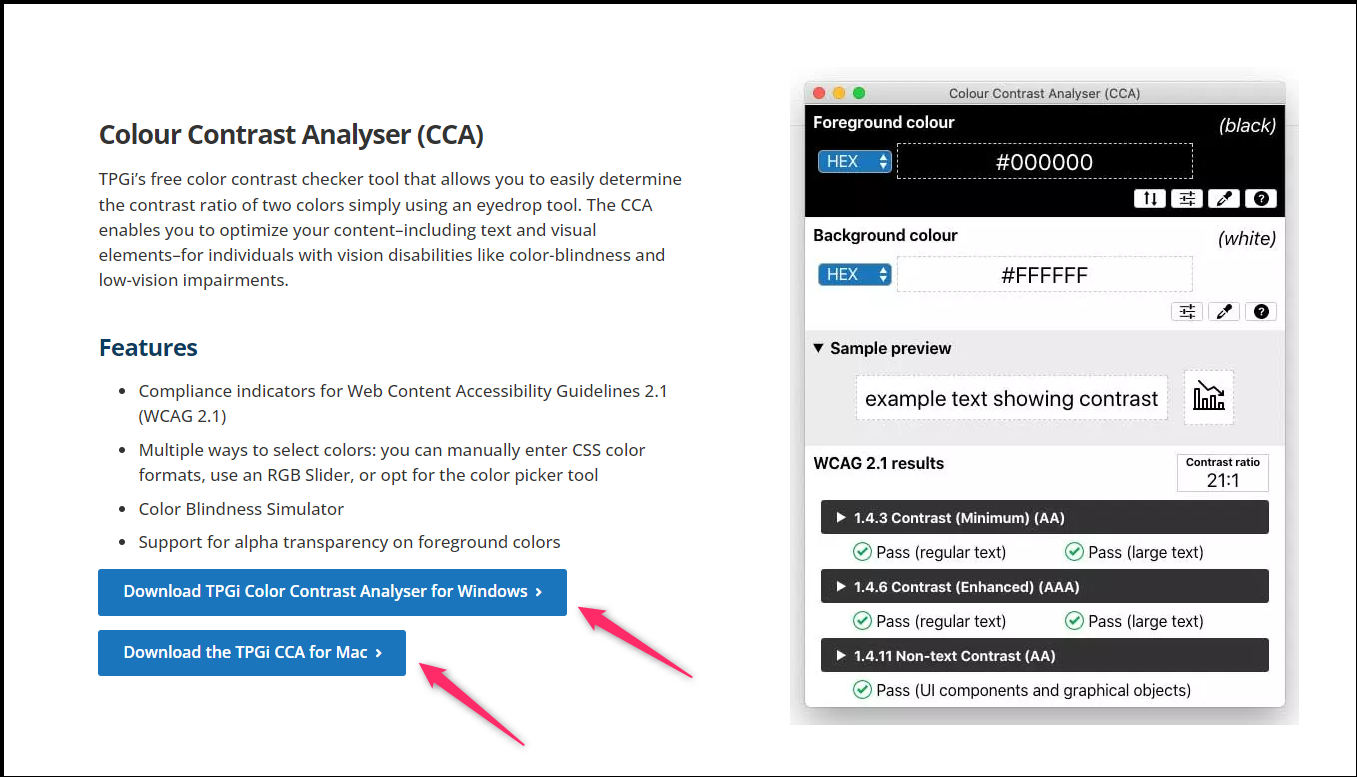
Colour Contrast Analyser (CCA)
っていうやつ。
上記のリンク先に行って、

Windowsか、Mac、どちらかのDownloadボタンをクリックするとインストーラが入手できるので、ダウンロードしてインストールしてから使う。
使い方はとてもシンプル。

日本語にも対応されている。
やり方は書く必要も無いぐらいシンプルだが、以下の通り。
①のスポイトマークをクリックし、文字の部分をクリックする。
②のスポイトマークをクリックし、背景色の部分をクリックする。
③、ウインドウの下部に結果が出る。


コメント