C6: 構造を示すマークアップに基づいてコンテンツを配置する
について。
C6: 構造を示すマークアップに基づいてコンテンツを配置する | WCAG 2.0 達成方法集
適用条件は?
上記WCAG C6の解説ページでは、例として<dl><dt><dd>のソースが扱われているが、<ul><li>であろうともcssで配置変更をしているコンテンツは適用になると思われる。
例)
もともとの見た目の並びが、縦並び(上から始まり下へ)だったが、cssで配置換えをし、横並び(左から始まり右へ)に変更されたコンテンツ。
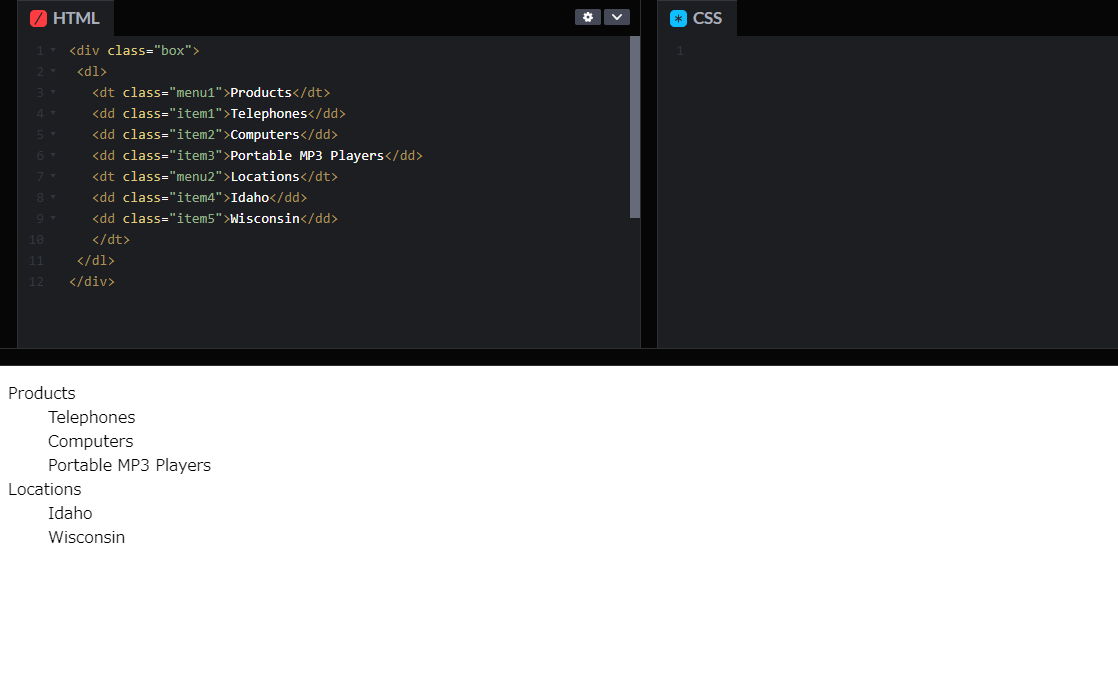
C6の例の見た目(ビジュアル)
C6の例に1つだけあるコードの見た目を確認する。
こういうのはCodePenなどのWebサービスで試すと早くて便利。

C6の例の見た目。画面の下半分がブラウザで表示される見た目。
これにCSSを付け加えると ↓

こうなる。
見た目の配置が変わっているが、論理的順番は変わっていない。(=適合)



コメント