事象
WordPressの記事で、コードを載せるとき、プラグイン HCB(Highlighting Code Block)というのを使ってるが、いつの間にか、色が薄くなって(コントラスト比が小さくなって)、見づらくなった。

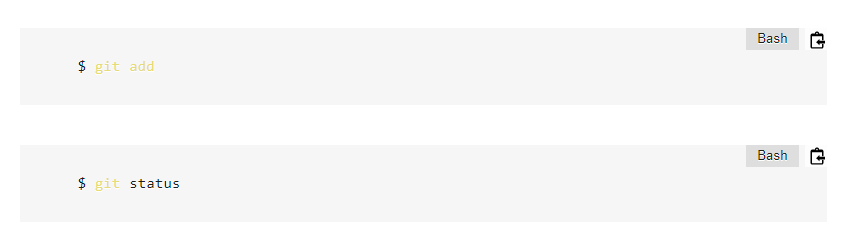
↑これ!
超絶見づらい。
対処(HCBの設定を変える→ダメだった)
設定で変える。

WordPressダッシュボード開く
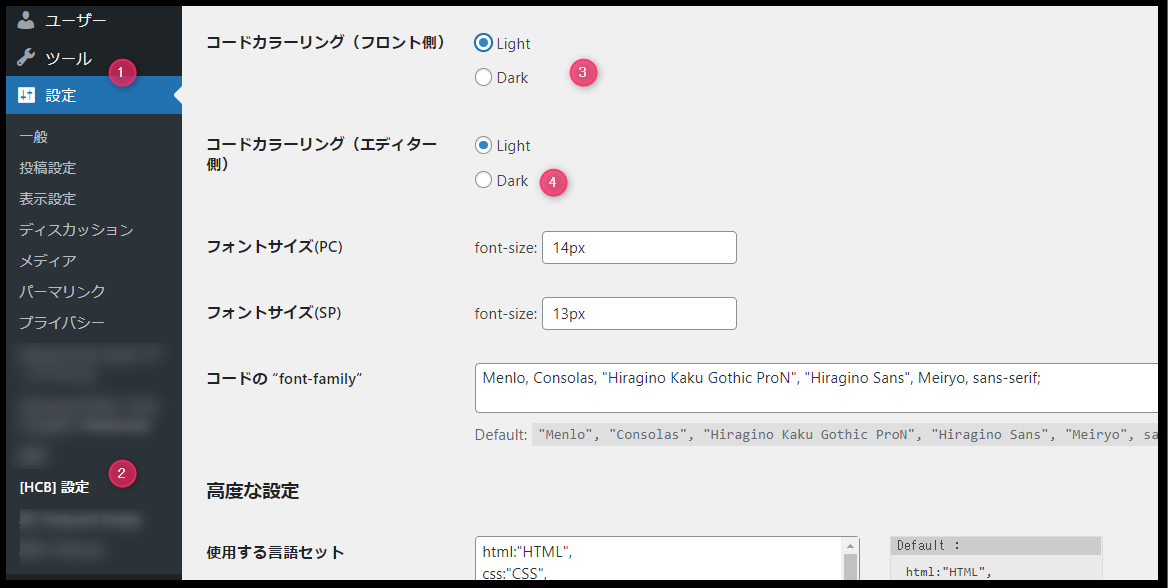
①設定の、
②[HCB]設定を選択
③Darkにする
④Darkにする
⑤変更を保存を選択する
↓

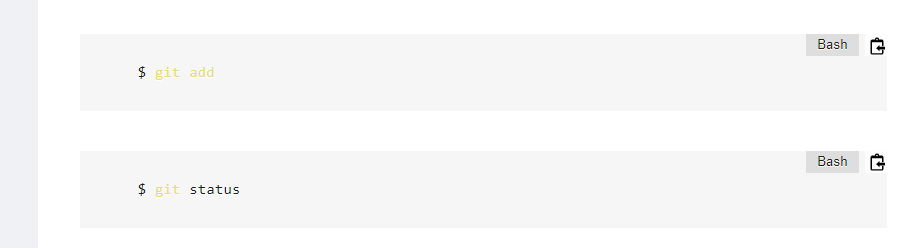
あれぇー!?変わらねぇぇえ
HCBのプラグインのサポートページを見てみる

カスタムテーマが正しく反映されない
カスタムテーマが正しく反映されない kazun0909 (@kazun0909) 3 years, 7 months ago WordPress: 5.9.3 Plugin: 1.5.5 Theme:Lightning V1.4.1からV1.5.5に更新した際に、 プラグイン設定から、指定しているカスタムテーマ(OKA...
カスタムテーマが正しく反映されない
ってーのがあったが、カスタムテーマは使ってないから違うのかなー。
バージョンをダウングレードしてみる
別事象かもしれんが、上記のページだと、1.4.1のときは正常だったらしいから1.4.1に戻してみる。

戻し方:
↓

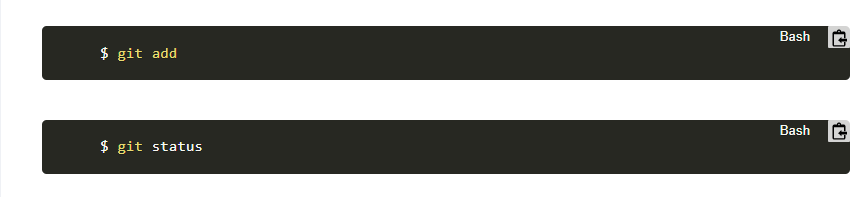
戻ったー!
HCBのバージョンはしばらくこのままにしとくかー。



コメント