Webアクセシビリティなどでカラーコントラストを検査したいとき、対象がテキストであればchromeを使って簡単に検査できる。
後日追記:検出されないことがあったので要注意
バージョン: 109.0.5414.75(Official Build) (64 ビット)
のChromeだと、検出されないパターンがあった。
2023年1月25日時点では、ChromeにDeveloperToolは参考程度に利用し、鵜呑みにしないほうがよさげ。
CCAなど、別のツールを利用するほうが確実。
やり方
chromeのデベロッパーツールを使う。
- Windowsの場合:Shift+Ctrl+C
- Macの場合:⇧⌘C
を押下して、対象のテキストにマウスオーバーする。
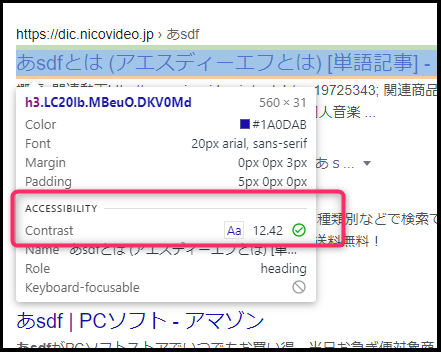
すると、

上図のような画面がでるので、
「ACCESSIBILITY」の「Contrast」欄をチェックする。
Aaで、緑のチェックマークが付いてれば、AAのカラーコントラストに準拠している。
検査対象の文字が、テキストでなく、画像の場合は、ツールを使うと便利。



コメント