
html、css、Javascriptのコードを書いたら画面半分に動作結果を表示してくれて、しかも自分のサイトに埋め込みができるサービス の中でも有名なCodePenというサービスがあります。このサービス、デフォルトではjQueryは動作しないのですが、1つ設定するだけで動作可能となります。その設定手順を記します。
設定手順
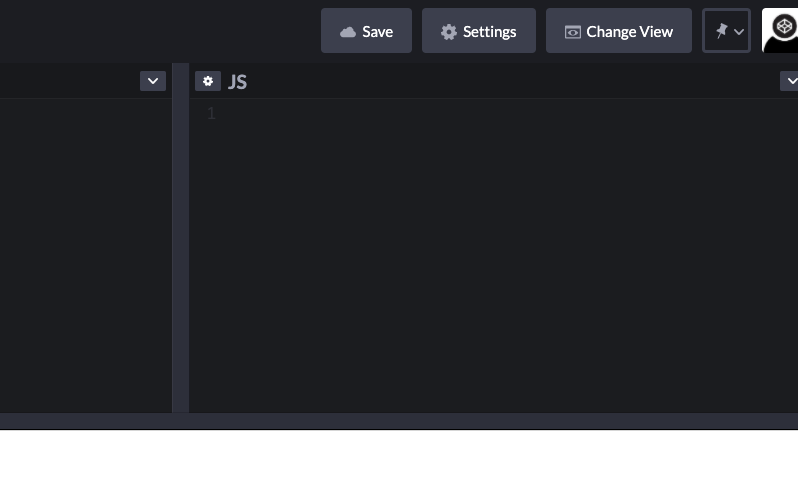
画面右上のSttingsを選択

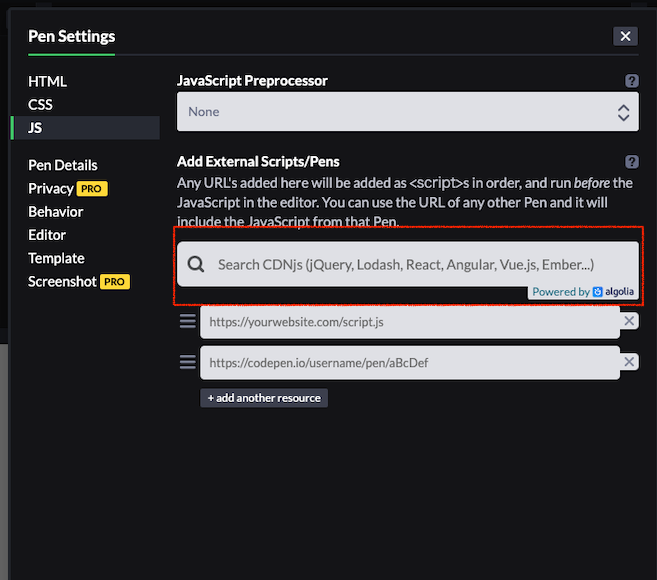
赤枠の部分に「jQuery」と入力

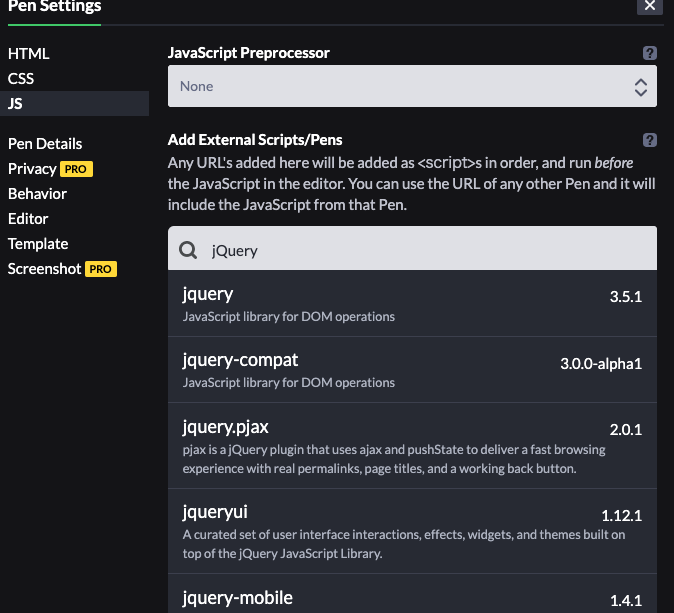
候補が出てくるので「jquery」を選択

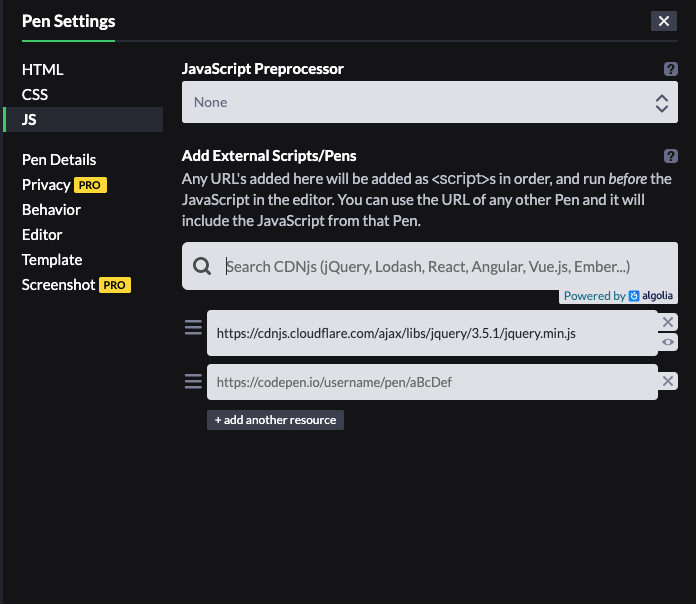
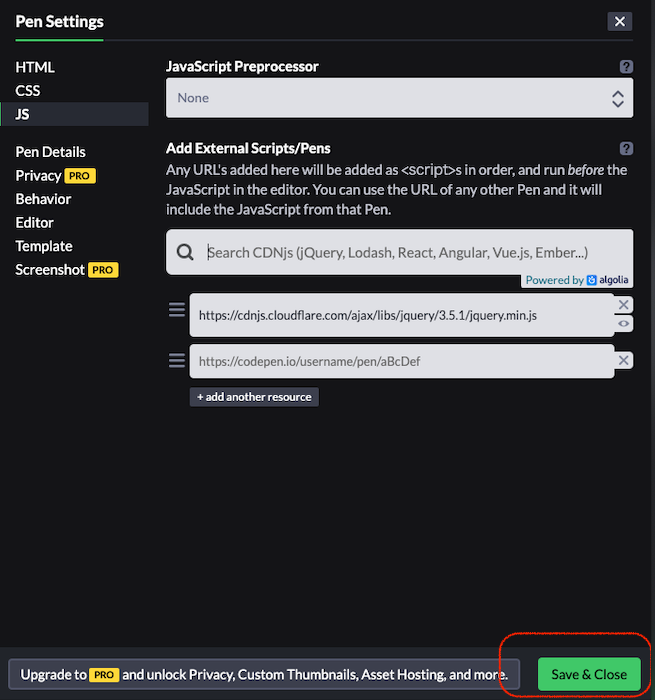
cloudflareにポストされたjqueryのURLが入ったことを確認

### 保存を忘れずに。右下 緑色の「Save & Exit」ボタンを押下する。

これで「js」テキストエリアにjQueryのコードを入力すれば動作が確認できます。
以上。



コメント