Google Chromeの「Developer tools」(右クリック→ページの要素を検証)とか、F12とか、Ctrl+Shift+Cで開くやつ。)
の、
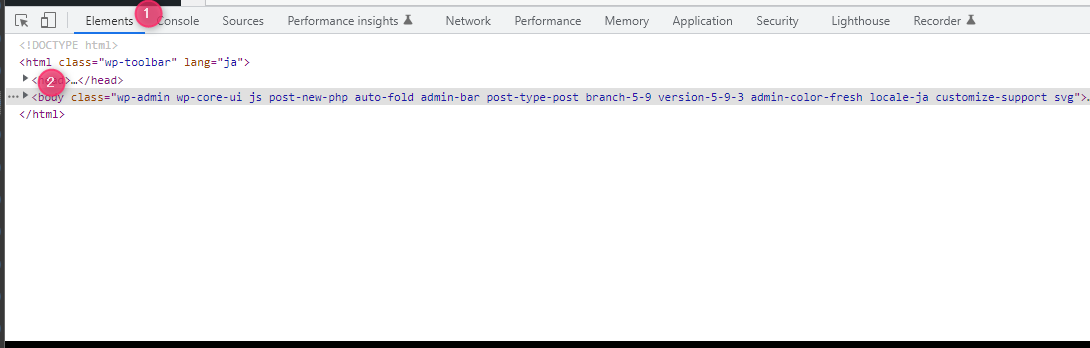
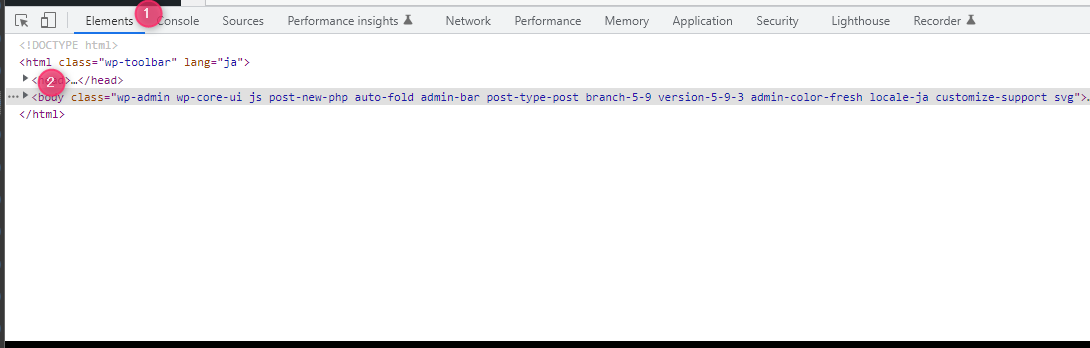
Elements(下図の①)で、DOMを全部開くショートカットキー(下図の②)。

色々試してみたら、以下でできたぞよ。
- オープンしたいDOMの(親)を選択して、
- 既にDOM(▶)が開いている状態(▼)だったら、まず、←(左矢印キー)で閉じる(▶)
- Alt + →(右矢印キー) で、配下のDOMが全部オープンする
 chrome
chromeGoogle Chromeの「Developer tools」(右クリック→ページの要素を検証)とか、F12とか、Ctrl+Shift+Cで開くやつ。)
の、
Elements(下図の①)で、DOMを全部開くショートカットキー(下図の②)。

色々試してみたら、以下でできたぞよ。
コメント